A Journey Through Time: The Evolution of Web Development
Exploring the Milestones That Shaped Today's Digital Landscape
Web development has undergone a remarkable transformation since its inception, evolving from simple, text-based pages to the complex, dynamic web applications we interact with today 🚀. This journey is not just a technical evolution but a testament to human ingenuity and creativity in solving problems and pushing digital boundaries. Let's take a brief tour through the milestones of web development, reflecting on how far we've come and where we might be headed next 🌐.
The Genesis: HTML and the First Website
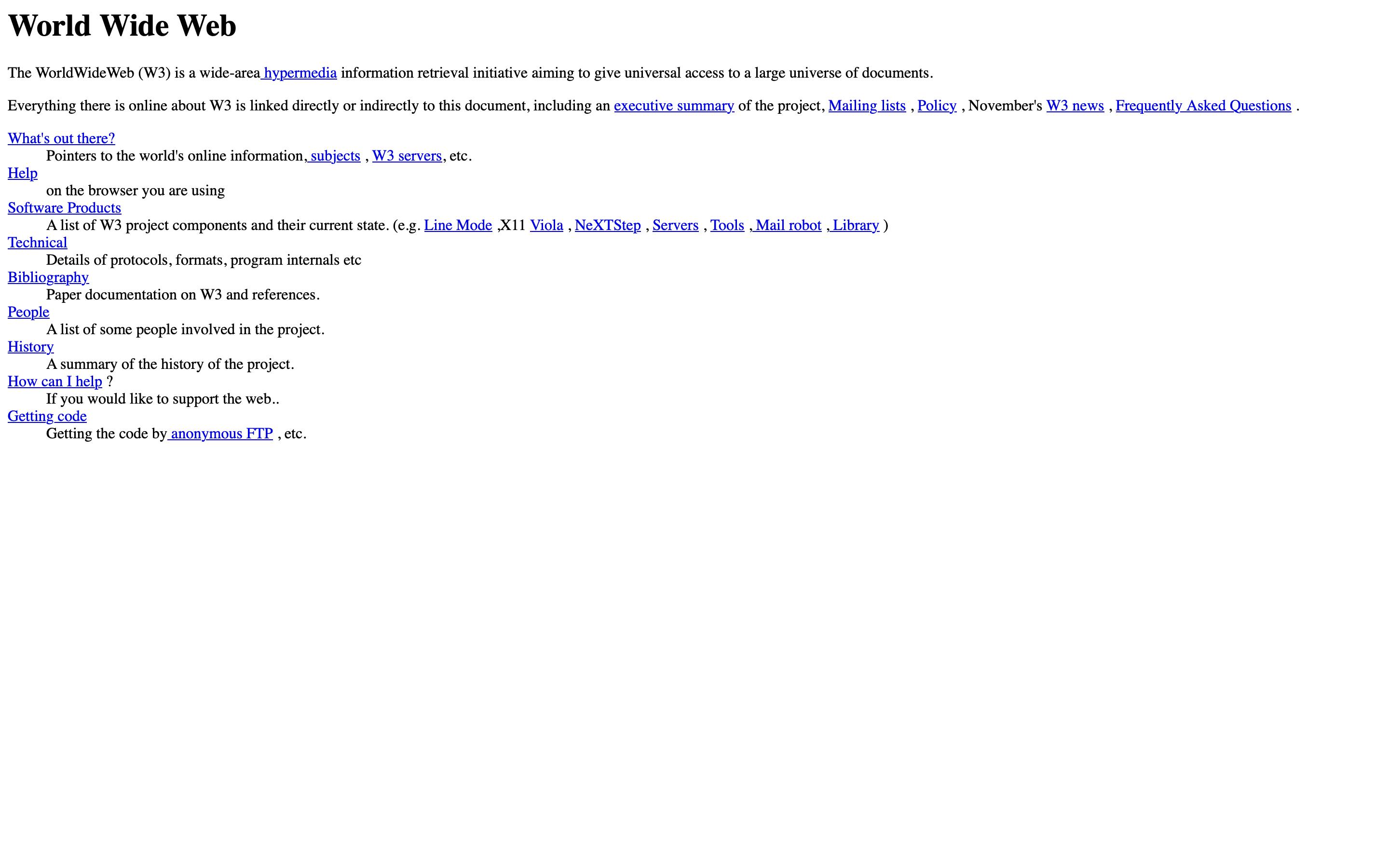
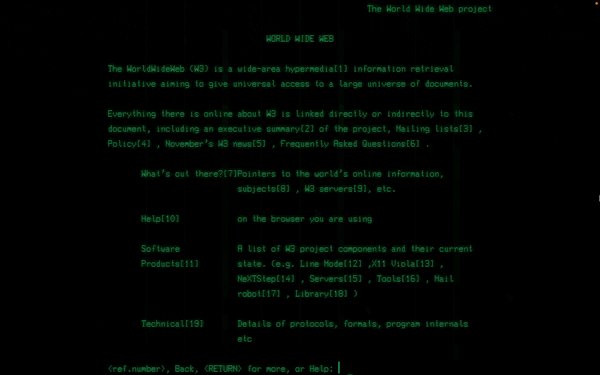
The world's first website was created by Tim Berners-Lee, a British computer scientist, who also invented the World Wide Web 🖥️. Hosted on the NeXT computer at CERN (the European Organization for Nuclear Research), the first website went live in December 1990. This site, accessible at the URL http://info.cern.ch, served as a guide to the World Wide Web, providing information on how to create web pages and explaining the basics of web navigation and setup. It was a simple, text-based site, leveraging the foundational HTML structure without any of the styling or interactive features we associate with websites today.

The significance of this first website lies in its role as the portal to a new era of information sharing and digital communication 🌍. It was a proof of concept for the web, demonstrating the potential of connecting documents and information across a network of computers. Today, although the original page has undergone several updates and redesigns, CERN has preserved a 1992 copy available for the public to view, serving as a digital monument to the web's inception.

The Revolution of CSS
The story took a dramatic turn with the advent of CSS (Cascading Style Sheets) in the late 1990s. Imagine the web as a world in black and white, and suddenly, CSS brought color 🎨, allowing web designers to paint each page with its unique palette and style. For the first time, developers could separate content from design, controlling the layout, color, font, and overall appearance of web elements without altering the HTML structure.
The Impact on Web Design
The introduction of CSS was akin to the Renaissance in the art world; it was a period of exploration, experimentation, and great leaps forward in design capabilities. Web designers were no longer constrained by the structural limitations of HTML alone. They could now craft experiences that were not only informative but also visually compelling and unique to each brand or message.
Case Study: CSS Zen Garden
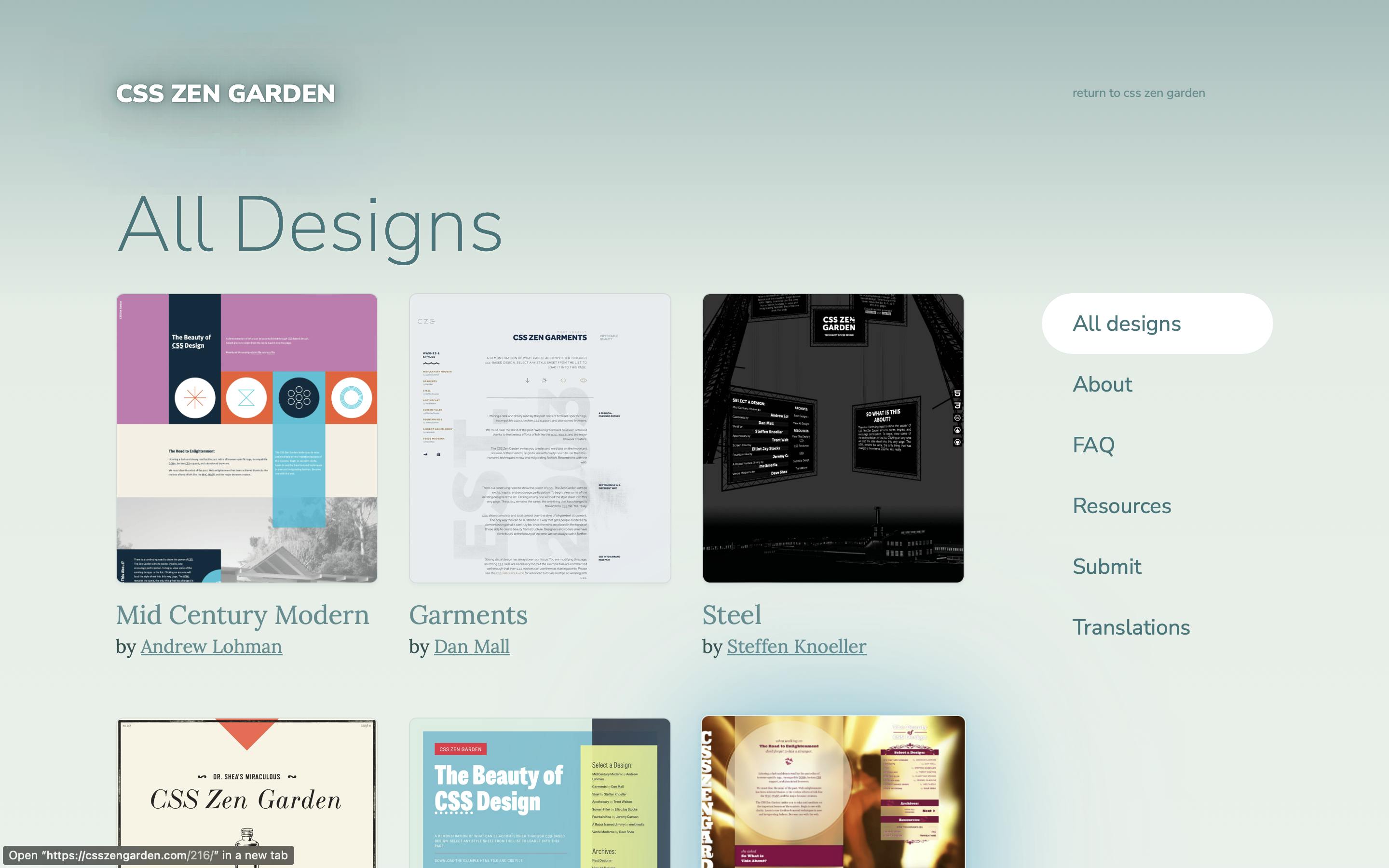
An early example of a site that utilized CSS for styling is the "CSS Zen Garden," although it was not the first to do so. Launched in 2003 by Dave Shea, CSS Zen Garden was designed to showcase the power of CSS to control website design while keeping the HTML code unchanged. It invited designers to submit CSS files that would dramatically change the appearance of the site, proving the concept of separation between content (HTML) and presentation (CSS). While not the first site to use CSS, CSS Zen Garden played a crucial role in promoting CSS's adoption and demonstrating its potential to the broader web development community.
To truly appreciate the transformative power of CSS, one must look at the CSS Zen Garden. This project is a testament to the versatility and power of CSS, showcasing how the same HTML document can be visually reinvented through CSS, emphasizing the mantra that "beauty is in the style of the beholder." It serves as a vivid illustration of CSS's impact on web design, inspiring a generation of developers to think differently about web presentation.

The Dawn of Interactivity: JavaScript
While HTML and CSS are crucial for structuring and styling, JavaScript introduced interactivity to web pages. Early scripts were simple but laid the groundwork for the complex applications we see today. JavaScript's ability to manipulate HTML and CSS in real-time allowed developers to create dynamic content that could respond to user inputs without needing to reload the page.
The Rise of Frameworks and Libraries: jQuery to React
The complexity of managing JavaScript led to the development of libraries like jQuery, which simplified tasks like DOM manipulation and AJAX calls, making web development more accessible. However, as web applications became more complex, the need for organized structures led to the emergence of frameworks like Angular, Vue, and React. React, in particular, revolutionized the way developers build user interfaces by introducing a component-based architecture, making code more reusable and scalable.
Looking Back, Moving Forward
The history of web development is a testament to the field's constant evolution. From the static pages of the early web to the interactive applications we use today, each innovation has built upon the last, pushing the boundaries of what's possible online.
As we look to the future, technologies like serverless architectures and progressive web apps (PWAs) hint at the next chapter in web development, focusing on performance, accessibility, and user experience. The journey of web development continues, driven by the same spirit of innovation that began with a single HTML document at CERN.

